Disclaimer
- Initial release: January 15th, 2019
- Latest update: March 22nd, 2024
- Version: 1.52

If you have any difficulties with uploading zip-archive, please do it manually using FTP:
/wp-content/plugins/Once installed and activated, plugin creates “Green Forms” menu section in left side menu. All further actions, related to plugin functionality, are done through this menu section.
/inc/config.php and folder /content/data/.You won’t lose forms and settings. They are stored in MySQL database.
/wp-content/plugins/halfdata-green-forms/ by new ones.You won’t lose forms and settings. They are stored in MySQL database.
General Settings can be reached through menu “Green Forms >> Settings”.
All email messages sent by script use the following parameters for “FROM:” header. You also can override these parameters for certain form, if required.
This section appears if you activated AWeber Integration module (read Plugin Modules paragraph regarding enabling/disabling modules). In this section you can connect website with your AWeber account. After successful connection, you can configure integration on Form Settings window, Integrations tab.
This section appears if you activated Zoho CRM Integration module (read Plugin Modules paragraph regarding enabling/disabling modules). In this section you can connect website with your Zoho CRM account. After successful connection, you can configure integration on Form Settings window, Integrations tab.
To activate your license please enter Item Purchase Code. Where can I find my Purchase Code?
Advanced plugin settings can be reached through menu “Green Forms >> Settings”, tab .
Plugin has modular architecture. It easily allows you to enable/disable certain functionality. For example, if you need MailChimp integration or accept payments via PayPal, just activate appropriate module and configure it on form editor.
Actual version of the plugin has the following basic modules:
<
/ul>
Actual version of the plugin has the following default marketing, newsletter and CRM modules:
Actual version of the plugin has the following payment provider modules:
Actual version of the plugin has the following SMS gateway modules:
Actual version of the plugin has the following 3rd party Email Validation modules:
Green Forms has various ways to validate email addresses submitted by users. You can configure this feature on page under section. Below you can find list of supported methods.
Selected validation method will be used for all Email Validators used with specified input fields.
Plugin goes with easy-to-use drag-n-drop form builder. To start creating a new form just click “Create From” in Left Side Menu. You will be prompted to enter a name for the new form, once you’ve done so click “Create New Form” button to continue.

You can then start adding elements and configuring the form.
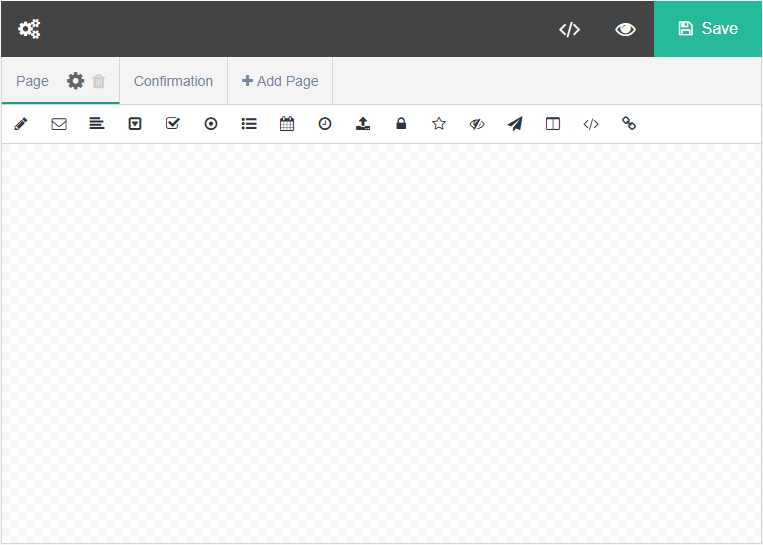
Form Builder consists of several tool bars (top toolbar, pages/steps toolbar, form elements toolbar) and “construction area”.

Top toolbar contains the following buttons (from left to right):
This bar is used to build multi-pages (multi-steps) forms. By clicking button you can add as many pages/steps as you want.
There is one special page/step which always exists from the beginning – . The content of this page/step is displayed when users successfully submit the form. Importnat! This is not the only way to inform users about successful form submission. For more options please visit the chapter below.
This toolbar contains form element icons. If you want to add some element to the form (for example, input field or button or something else), just click relevant icon and new element will be added. Then you can move new element into desired position and configure it. Following elements can be added to the form:
The properties of each element are described in details in chapter “Form Elements”.
This is an area of Form Builder where you create the form. If you want to add some element to the form (for example, input field or button or something else), just click relevant icon on Form Elements Toolbar and new element will be added. Use mouse to move element into desired position. Each element has context menu, just do right click over it.

Context Menu contains the following items:
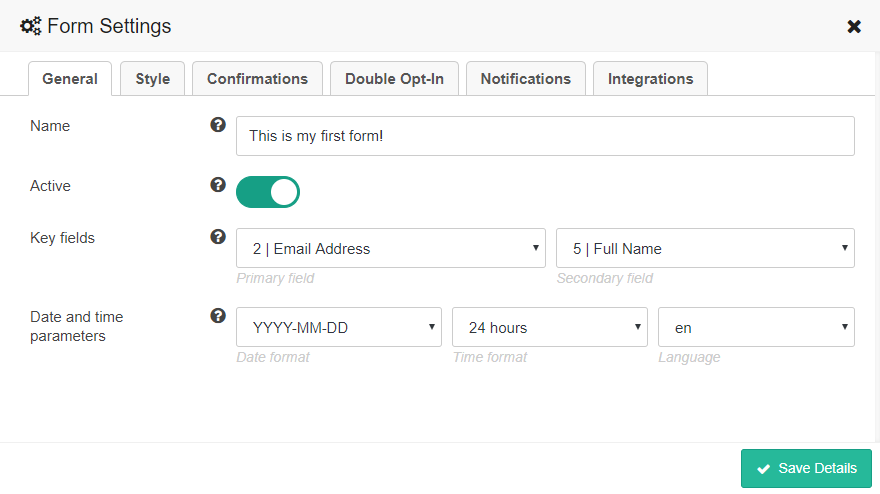
The Form Settings window appears when you click button on Top Toolbar. It has hundreds adjustable parameters related to general form functionality, design, notifications, integrations, etc. All of them are described in this documentation. Form Settings Window looks like below:

Click button on Top Toolbar and select “General” tab. It contains the following general form settings:
Click button on Top Toolbar and select tab. It contains a lot of style settings grouped by categories.
This category contains global parameters of the form:
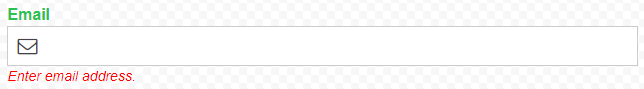
Here you can configure the style of labels and descriptions. To understand what is label and what is description please look at image below. Green text is label, red text is description.

This category contains parameters to adjust the style of input fields.
This category contains parameters to adjust the style of buttons.
If user submit wrong data through certain input field, the error bubble is displayed for this field. In this category you can configure the view of the bubble.
In case of using multi-page (multi-step) forms, you can enable progress bar. In this category you can configure the view of the progress bar.
Confirmation is an action that is executed on front-side when form successfully submitted. By default it is a displaying of special page/step which is called “Confirmation”. You can see and edit this page by clicking on Pages/steps Toolbar.
If you need more specific action, click button on Top Toolbar and select “Confirmations” tab. There you can customize confirmation and use conditional logic. There are several action to select:
You can apply conditional logic to each action. This means that this action will be performed only if the data submitted by the user meets certain criteria.
Important! If several confirmations match form conditions, the first one (higher priority) will be applied. So, you can use mouse to re-order multiple confirmations.
If you want users to confirm submitted data click button on Top Toolbar and select tab and enable this feature. If enabled, the plugin sends email message with confirmation link to certain email address (submitted by user). When confirmation link clicked, relevant record is marked as “confirmed”.
tab has the following parameters to configure:
Important! This feature is disabled if the form requests users to complete the payment.
The notification, welcome, thanksgiving or whatever email can be sent to user, administrator or any other email address. To enable this feature just click button on Top Toolbar, select tab and create as many notification as you need. You can customize these emails and use conditional logic.
Each notification has the following parameters to configure:
You can apply conditional logic to each notification. This means that email message will be sent only if the data submitted by the user meets certain criteria.
Form data submitted by user can be sent to 3rd party services (such as MailChimp, AWeber, GetResponse, etc.). To enable this feature just click button on Top Toolbar, select tab and create as many integrations as you need. You can customize integrations and use conditional logic.
Important! If you do not see your marketing/CRM provider, make sure that you enabled appropriate integration module on page.
Plugin has integration modules with following marketing/CRM providers:
If you don’t see your provider in a list, just drop request and we will add it. 😉
Also plugin has integration modules that allows to:
To enable integration with Acelle Mail, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New Acelle Mail integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with ActiveCampaign, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New ActiveCampaign integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with ActiveTrail, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New ActiveTrail integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with AgileCRM, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New AgileCRM integration will be added. Click to configure integration.
It has the following parameters:
https://SITE-NAME.agilecrm.com.To enable integration with Automizy, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New Automizy integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with AvangEmail, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New AvangEmail integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with AWeber, make sure that you activated appropriate integration module. Go to page and turn on . Then go to page, find section and connect plugin to your AWeber account. After successful connection go to form editor, click button on Top Toolbar, select tab and click button. New AWeber integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Beehiiv, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New Beehiiv integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with BirdSend, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New BirdSend integration will be added. Click to configure integration.
Important! Please go to your BirdSend Account >> Settings >> Integrations >> BirdSend Apps and create new App. After that go to Permissions tab of App settings and set them as “Write”. Then go to Access Token tab of App settings and create Personal Access Token. Copy and Paste it into relevant field below.
It has the following parameters:
To enable integration with Bitrix24, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New Bitrix24 integration will be added. Click to configure integration.
Important! Please go to your Bitrix24 Account >> Applications >> Webhooks and create Inbound webhook with CRM access permissions. Copy and Paste it into relevant field below.
It has the following parameters:
To enable integration with Campaign Monitor, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New Campaign Monitor integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with CleverReach, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New CleverReach integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Constant Contact, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New Constant Contact integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Conversio, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New Conversio integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Drip, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New Drip integration will be added. Click to configure integration.
It has the following parameters:
Important! Make sure that you installed and activated FluentCRM plugin.
To enable integration with FluentCRM, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New Mailster integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with FreshMail, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New FreshMail integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with GetResponse, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New GetResponse integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with HubSpot, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New HubSpot integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with INBOX, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New INBOX integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Interspire, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New Interspire integration will be added. Click to configure integration.
It has the following parameters:
Important! Make sure that you installed and activated Jetpack plugin.
To enable integration with Jetpack Subscriptions, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New Jetpack Subscriptions integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Klaviyo, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New Klaviyo integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Mad Mimi, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New Mad Mimi integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Mailautic, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New Mailautic integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with MailChimp, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New MailChimp integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with MailerLite, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New MailerLite integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with MailFit, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New MailFit integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Mailgun, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New Mailgun integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Mailjet, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New Mailjet integration will be added. Click to configure integration.
It has the following parameters:
Important! Make sure that you installed and activated MailPoet plugin.
To enable integration with MailPoet, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New MailPoet integration will be added. Click to configure integration.
It has the following parameters:
Important! Make sure that you installed and activated Mailster plugin.
To enable integration with Mailster, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New Mailster integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Mailwizz, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New Mailwizz integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Mautic, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New Mautic integration will be added. Click to configure integration.
It has the following parameters:
Important! This module requires enabled HTTP Basic Auth. Please do it in your Mautic account on Settings >> Configuration >> API Settings page.
To enable integration with Moosend, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New Moosend integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Mumara, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New Mumara integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Omnisend, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New Omnisend integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Ontraport, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New Ontraport integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Rapidmail, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New Rapidmail integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with SalesAutoPilot, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New SalesAutoPilot integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with SendFox, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New SendFox integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with SendGrid, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New SendGrid integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with SendinBlue, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New SendinBlue integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with SendPulse, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New SendPulse integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Sendy, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New Sendy integration will be added. Click to configure integration.
It has the following parameters:
Important! Make sure that you installed and activated The Newsletter Plugin plugin.
To enable integration with The Newsletter Plugin, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New The Newsletter Plugin integration will be added. Click to configure integration.
It has the following parameters:
Important! Make sure that you installed and activated Tribulant Newsletters plugin.
To enable integration with Tribulant Newsletters, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New Tribulant Newsletters integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Your Mailing List Provider, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New Your Mailing List Provider integration will be added. Click to configure integration.
It has the following parameters:
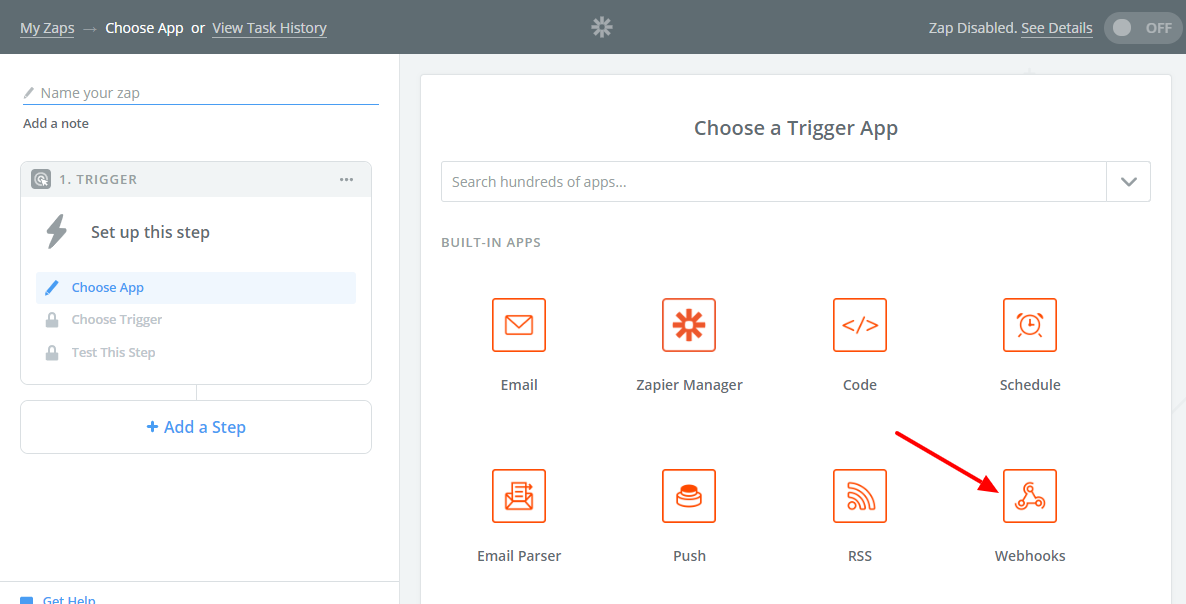
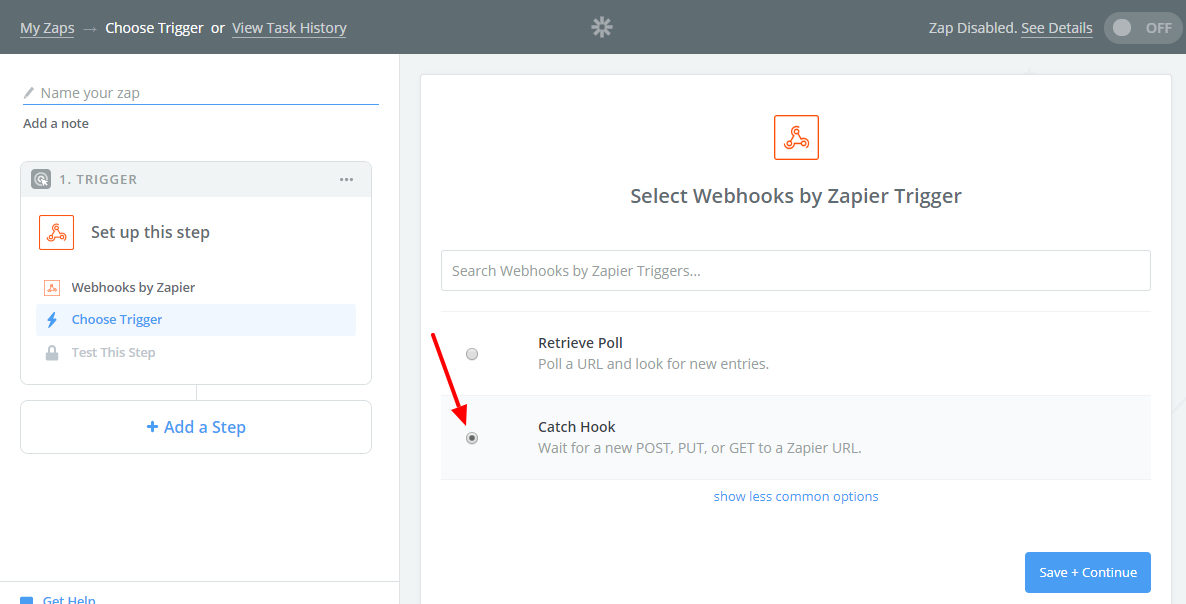
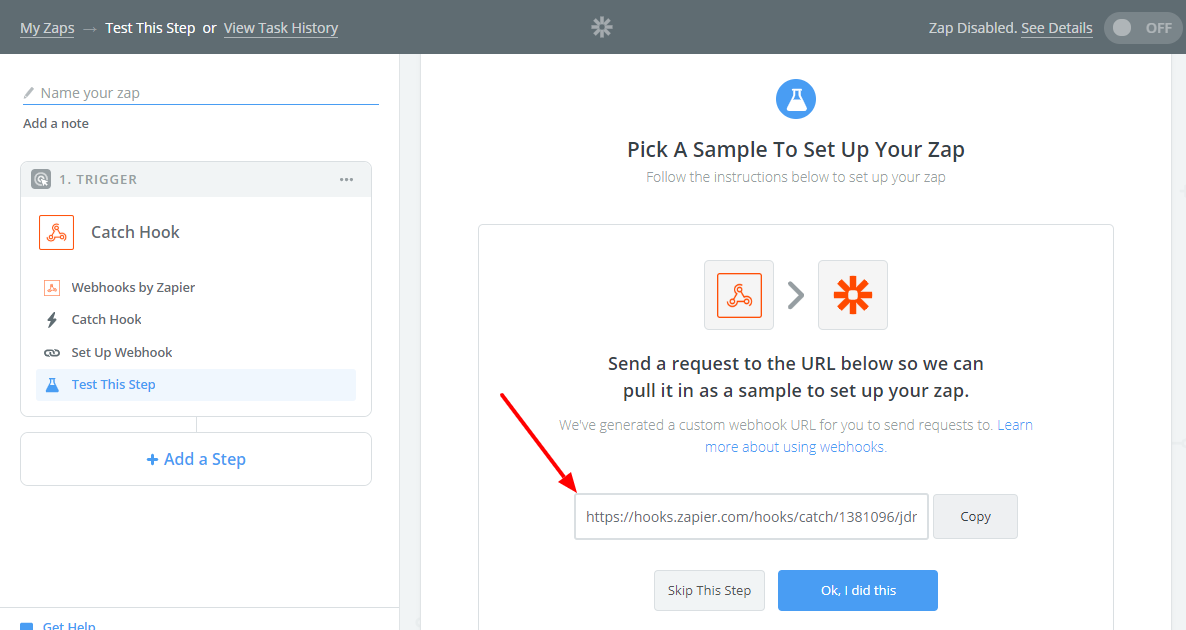
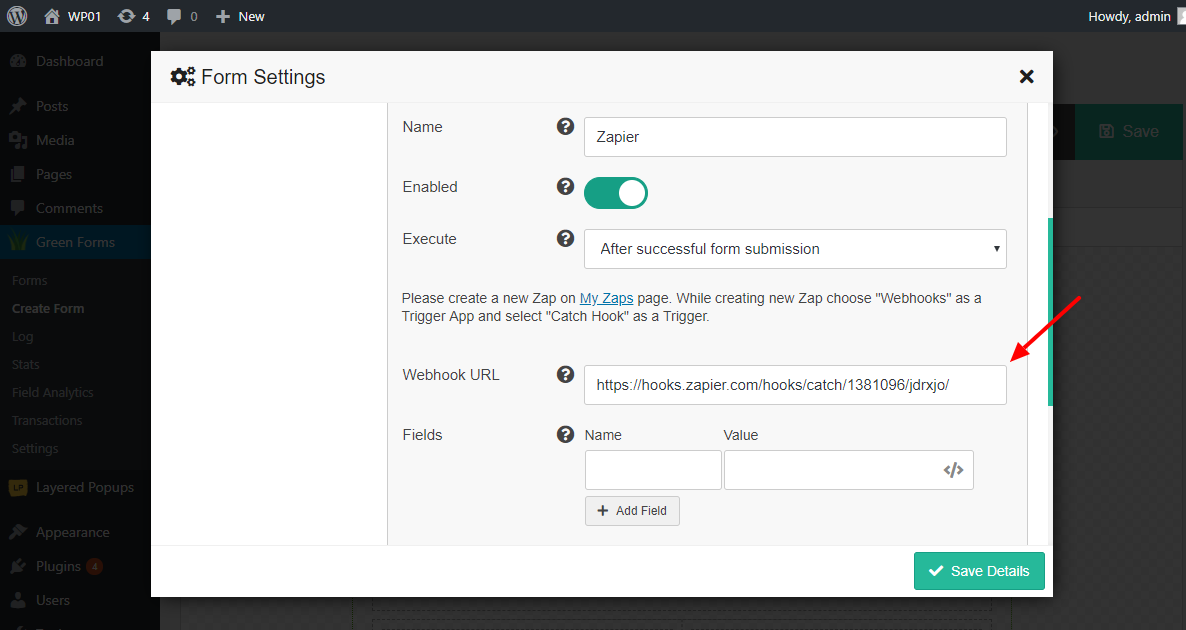
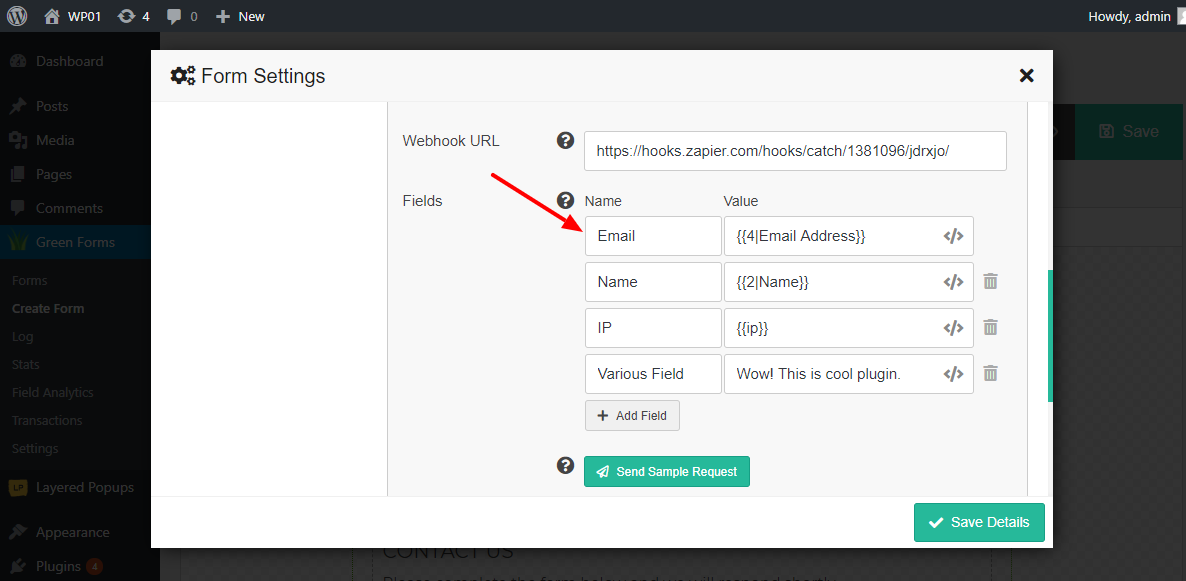
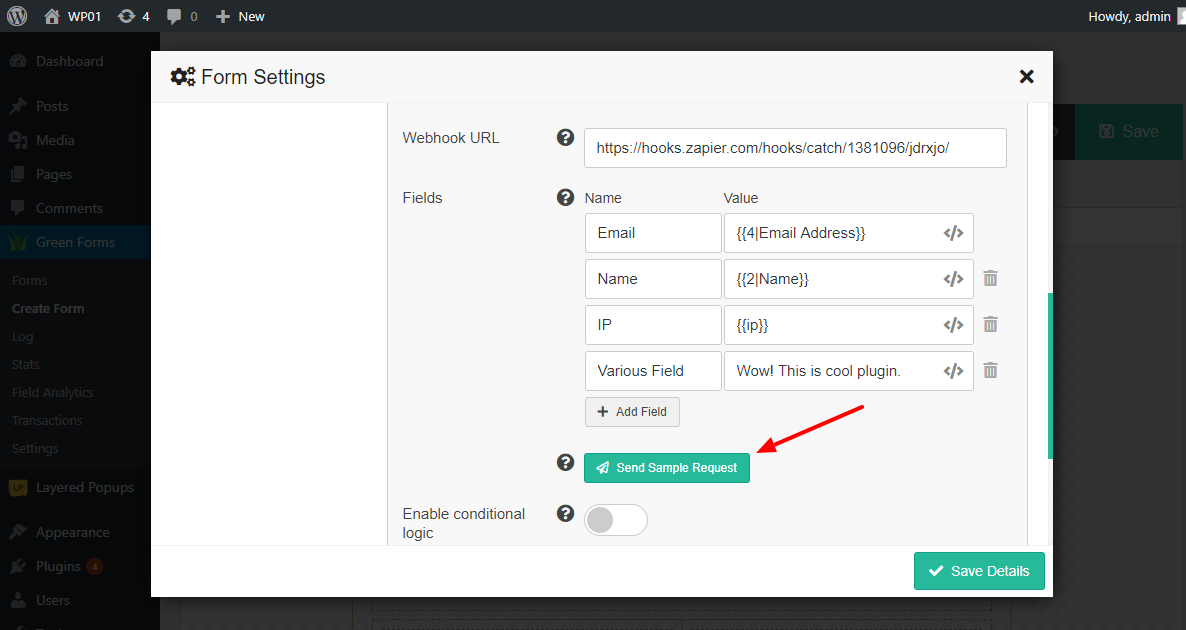
To enable integration with Zapier, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New Zapier integration will be added. Click to configure integration.
It has the following parameters:
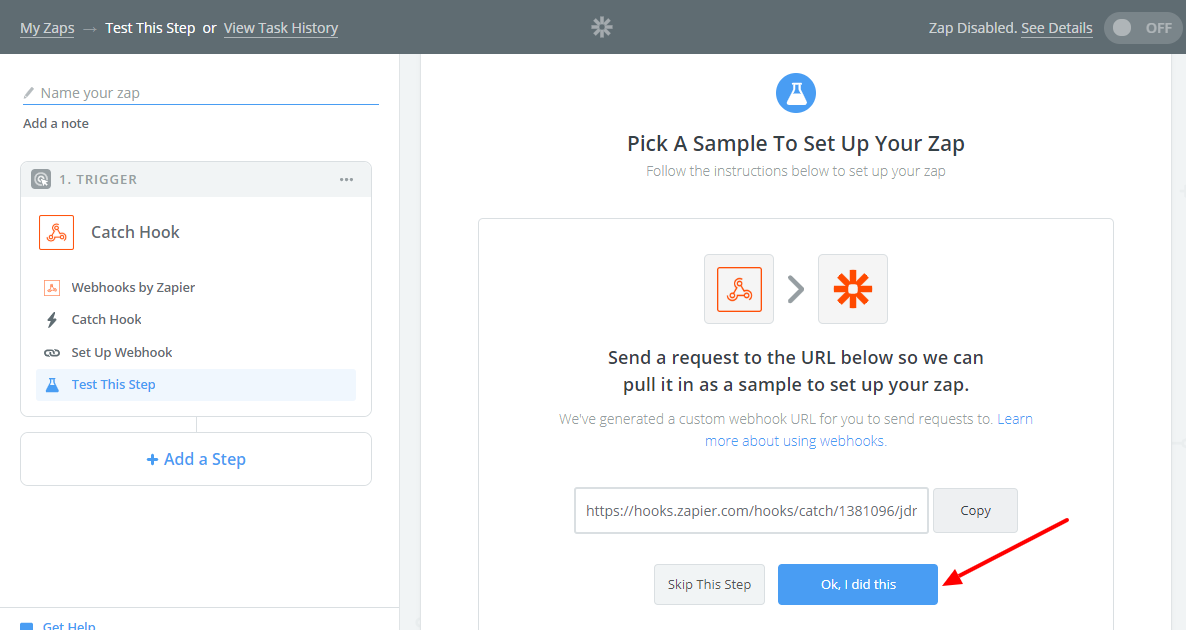
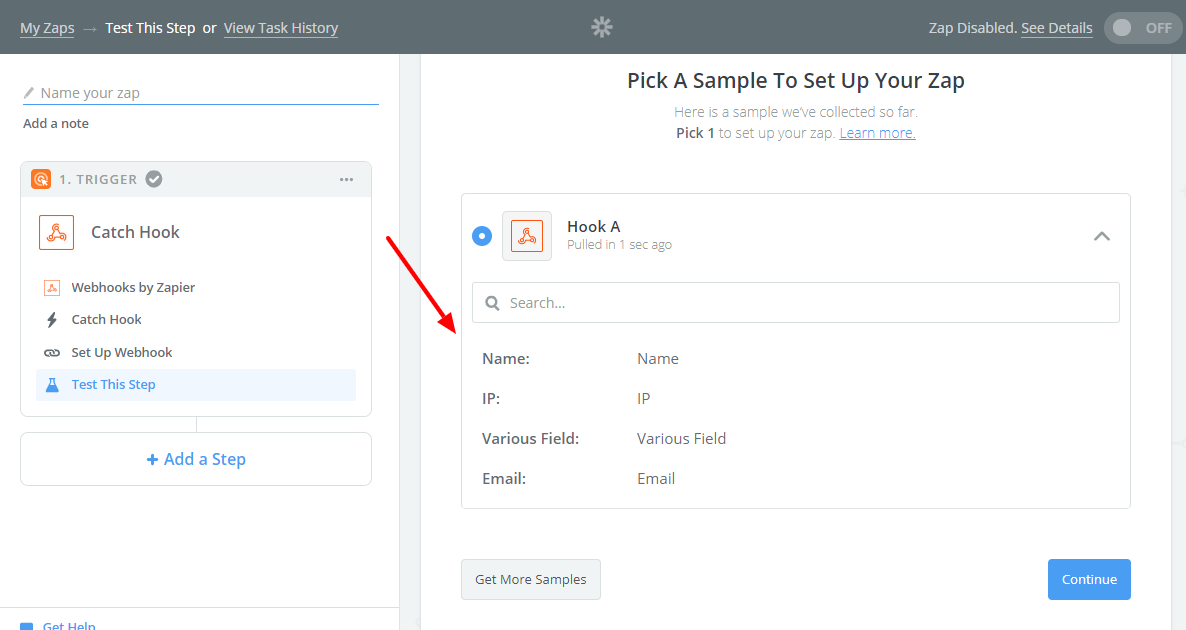
Below is a step-by-step description of integration procedure. Start with creating new Zap.








That’s it. Zapier is a pretty convenient way to integrate Green Forms with over 1500 applications and services.
To enable integration with Zoho CRM, make sure that you activated appropriate integration module. Go to page and turn on . Then go to page, find section and connect plugin to your Zoho CRM account. After successful connection go to form editor, click button on Top Toolbar, select tab and click button. New Zoho CRM integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with 3rd party HTML form, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New integration will be added. Click to configure integration.
It has the following parameters:
<form> tag, but not javascript/iframe-driven form.Pay attention to some combination of parameters. Some of them won’t work.
"Execute" is "after successfully completed payment" and "Client side" is enabled. Client side is not involved into notification about successful payment received from payment provider."Execute" is "after non-completed payment" and "Client side" is enabled. Client side is not involved into notification about non-completed payment received from payment provider.To enable sending form data to 3rd party URL using GET or POST requests, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New integration will be added. Click to configure integration.
It has the following parameters:
To enable inserting form data into 3rd party MySQL database/table, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New integration will be added. Click to configure integration.
It has the following parameters:
To enable creating new WordPress user, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New integration will be added. Click to configure integration.
It has the following parameters:
The plugin allows to use basic math expressions along the form. To create math expression just click button on Top Toolbar, select tab, choose and create as many math expressions as you need.
Each math expression has the following parameters to configure:
-, +, *, /.Each Math Expression has its own unique shortcode, so you can insert it into different part of the form. For example, you can create new form element “Custom HTML”, go to its properties and find property “HTML” under “Basic” tab. On left side hover mouse over to see all available fields and math expressions. Clicking desired math expression will add its shortcode into HTML content.
Important! If you plan to show the result of math expression on front-end, please do not forget to enable JavaScript Expression Parser on General Settings page.
After successful form submission user can be requested to pay some amount via certain payment gateway. To create and configure payment gateway just click button on Top Toolbar, select tab, click and create as many gateways as you need.
Important! If you do not see your payment provider, make sure that you enabled appropriate module on page.
Plugin has integration modules with following payment providers:
If you still don’t see your provider in a list, just drop request and we will consider adding it (but not promise).
When payment gateway created, go to tab, create confirmation of one of the following types: “Display Confirmation page and request payment”, “Display Message and request payment” or “Request payment” and select desired gateway.
Before creating payment gateway driven by Authorize.Net, make sure that you activated appropriate module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab, click and click button. New gateway based on Authorize.Net will be added. Click to configure it.
It has the following parameters:
Before creating payment gateway driven by Blockchain (accept bitcoins), make sure that you activated appropriate module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab, click and click button. New gateway based on Blockchain will be added. Click to configure it.
It has the following parameters:
Before creating payment gateway driven by Instamojo, make sure that you activated appropriate module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab, click and click button. New gateway based on Instamojo will be added. Click to configure it.
Instamojo gateway integration has the following parameters:
Before creating payment gateway driven by InterKassa, make sure that you activated appropriate module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab, click and click button. New gateway based on InterKassa will be added. Click to configure it.
It has the following parameters:
Before creating payment gateway driven by Mollie, make sure that you activated appropriate module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab, click and click button. New gateway based on Mollie will be added. Click to configure it.
It has the following parameters:
Before creating payment gateway driven by PayFast, make sure that you activated appropriate module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab, click and click button. New gateway based on PayFast will be added. Click to configure it.
It has the following parameters:
Before creating payment gateway driven by PayPal, make sure that you activated appropriate module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab, click and click button. New gateway based on PayPal will be added. Click to configure it.
It has the following parameters:
Before creating payment gateway driven by Paystack, make sure that you activated appropriate module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab, click and click button. New gateway based on Paystack will be added. Click to configure it.
Important! Make sure that you created webhook with the URL provided by plugin in your Paystack Dashboard.
It has the following parameters:
Before creating payment gateway driven by PayUmoney, make sure that you activated appropriate module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab, click and click button. New gateway based on PayUmoney will be added. Click to configure it.
Important! Make sure that you created webhook with parameters provided by plugin in your Merchant Dashboard.
PayUmoney gateway integration has the following parameters:
Before creating payment gateway driven by Perfect Money, make sure that you activated appropriate module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab, click and click button. New gateway based on Perfect Money will be added. Click to configure it.
It has the following parameters:
Before creating payment gateway driven by Razorpay, make sure that you activated appropriate module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab, click and click button. New gateway based on Razorpay will be added. Click to configure it.
Important! Make sure that you created webhook with parameters provided by plugin in your Merchant Dashboard.
Razorpay gateway integration has the following parameters:
Before creating payment gateway driven by Skrill, make sure that you activated appropriate module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab, click and click button. New gateway based on Skrill will be added. Click to configure it.
It has the following parameters:
Before creating payment gateway driven by Stripe, make sure that you activated appropriate module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab, click and click button. New gateway based on Stripe will be added. Click to configure it.
Important! Make sure that you created webhook with the URL provided by plugin for event checkout.session.completed in your Stripe Dashboard.
It has the following parameters:
Before creating payment gateway driven by WePay, make sure that you activated appropriate module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab, click and click button. New gateway based on WePay will be added. Click to configure it.
It has the following parameters:
Before creating payment gateway driven by Yandex.Money, make sure that you activated appropriate module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab, click and click button. New gateway based on Yandex.Money will be added. Click to configure it.
Important! Make sure that you set URL provided by plugin as URL for HTTP-notices in your Yandex.Money Dashboard.
It has the following parameters:
Green Forms can send SMS to specified phone numbers. It is done through SMS gateways. To enable this feature just click button on Top Toolbar, select tab and create integration with SMS gateways. You can customize integrations and use conditional logic.
Important! If you do not see your SMS gateway, make sure that you enabled appropriate integration module on page.
Plugin has integration modules with following marketing/CRM providers:
If you don’t see your gateway in a list, just drop request and we will add it. 😉
To enable integration with BulkGate, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New BulkGate integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with GatewayAPI, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New GatewayAPI integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Nexmo, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New Nexmo integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Twilio, make sure that you activated appropriate integration module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click button. New Twilio integration will be added. Click to configure integration.
It has the following parameters:
You can use your own JavaScript-code for some form events. It doesn’t mean that native JavaScript handlers are replaced by yours. It means that your JavaScript-code is executed together with native handlers.
To enable Custom JavaScript Handlers, make sure that you activated appropriate module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click . There you can enable certain handler and put JS-code.
At that moment you can add JavaScript-code to the following events:
The following variables and functions might be useful in your JavaScript-code:
this.dom_id – this ID is used to access form DOM elements.this.form_id – form ID.this.user_data – object, that can be used to store your data (to send data between handlers).this.get_field_value(ELEMENT_ID) – get the value of certain input field. Replace ELEMENT_ID by real field ID taken from Advanced tab on field properties window.this.set_field_value(ELEMENT_ID, value) – set the value of certain input field. Replace ELEMENT_ID by real field ID taken from Advanced tab on field properties window.Do not use <script>...</script> tags inside (just put regular JavaScript-code) and make sure your JavaScript-code doesn’t have any syntax errors.
Each form consists of Form Elements. You can add as many Form Elements as you need and group them into complex layouts including unlimited column nesting.
If you want to add some element to the form (for example, input field or button or something else), just click relevant icon on Form Elements Toolbar and new element will be added. Then you can move new element into desired position and configure it. Following elements can be added to the form:
The properties of each element are described below.
Click on Form Elements Toolbar to add regular text field to the form. To achieve its properties just do right click over element and then click . All properties are organized into 5 groups: Basic, Style, Data, Logic and Advanced. To view/edit certain group of properties just click appropriate tab on Element Properties window.
The general view of text fields is configured through . It’s applied to all input fields. Here you can adjust view of the field.
0 - mandatory digit
9 - optional digit
A - alphanumeric character
S - alpha character
Important! jQuery Mask plugin must be enabled on page.
Here you can create rules to show or hide the element depending on the values of other fields.
Click on Form Elements Toolbar to add email field to the form. To achieve its properties just do right click over element and then click . All properties are organized into 5 groups: Basic, Style, Data, Logic and Advanced. To view/edit certain group of properties just click appropriate tab on Element Properties window.
The general view of text fields is configured through . It’s applied to all input fields. Here you can adjust view of the field.
Here you can create rules to show or hide the element depending on the values of other fields.
Click on Form Elements Toolbar to add numeric field to the form. To achieve its properties just do right click over element and then click . All properties are organized into 5 groups: Basic, Style, Data, Logic and Advanced. To view/edit certain group of properties just click appropriate tab on Element Properties window.
The general view of text fields is configured through . It’s applied to all input fields. Here you can adjust view of the field.
Here you can create rules to show or hide the element depending on the values of other fields.
Click on Form Elements Toolbar to add numeric spinner to the form. To achieve its properties just do right click over element and then click . All properties are organized into 5 groups: Basic, Style, Data, Logic and Advanced. To view/edit certain group of properties just click appropriate tab on Element Properties window.
The general view of text fields is configured through . It’s applied to all input fields. Here you can adjust view of the field.
Here you can create rules to show or hide the element depending on the values of other fields.
Click on Form Elements Toolbar to add textarea to the form. To achieve its properties just do right click over element and then click . All properties are organized into 5 groups: Basic, Style, Data, Logic and Advanced. To view/edit certain group of properties just click appropriate tab on Element Properties window.
The general view of text fields is configured through . It’s applied to all input fields. Here you can adjust view of the field.
Here you can create rules to show or hide the element depending on the values of other fields.
Click on Form Elements Toolbar to add select box (drop-down list) to the form. To achieve its properties just do right click over element and then click . All properties are organized into 5 groups: Basic, Style, Data, Logic and Advanced. To view/edit certain group of properties just click appropriate tab on Element Properties window.
The general view of input fields is configured through . It’s applied to all input fields. Here you can adjust view of the field.
Here you can create rules to show or hide the element depending on the values of other fields.
Click on Form Elements Toolbar to add a set of checkboxes to the form. To achieve its properties just do right click over element and then click . All properties are organized into 5 groups: Basic, Style, Data, Logic and Advanced. To view/edit certain group of properties just click appropriate tab on Element Properties window.
The general view of checkboxes is configured through . It’s applied to all input fields. Here you can adjust view of the field.
Here you can create rules to show or hide the element depending on the values of other fields.
Click on Form Elements Toolbar to add a set of radio buttons to the form. To achieve its properties just do right click over element and then click . All properties are organized into 5 groups: Basic, Style, Data, Logic and Advanced. To view/edit certain group of properties just click appropriate tab on Element Properties window.
The general view of radio buttons is configured through . It’s applied to all input fields. Here you can adjust view of the field.
Here you can create rules to show or hide the element depending on the values of other fields.
Click on Form Elements Toolbar to add a multiselect field to the form. To achieve its properties just do right click over element and then click . All properties are organized into 5 groups: Basic, Style, Data, Logic and Advanced. To view/edit certain group of properties just click appropriate tab on Element Properties window.
The general view of input fields is configured through . It’s applied to all input fields. Here you can adjust view of the field.
Here you can create rules to show or hide the element depending on the values of other fields.
Click on Form Elements Toolbar to add a set of images to the form. To achieve its properties just do right click over element and then click . All properties are organized into 5 groups: Basic, Style, Data, Logic and Advanced. To view/edit certain group of properties just click appropriate tab on Element Properties window.
The general view of the field is configured through . It’s applied to all input fields. Here you can adjust view of the field.
Here you can create rules to show or hide the element depending on the values of other fields.
Click on Form Elements Toolbar to add tile to the form. To achieve its properties just do right click over element and then click . All properties are organized into 5 groups: Basic, Style, Data, Logic and Advanced. To view/edit certain group of properties just click appropriate tab on Element Properties window.
The general view of tiles is configured through . It’s applied to all tiles. Here you can adjust view of the tile.
Here you can create rules to show or hide the element depending on the values of other fields.
Click on Form Elements Toolbar to add date picker to the form. To achieve its properties just do right click over element and then click . All properties are organized into 5 groups: Basic, Style, Data, Logic and Advanced. To view/edit certain group of properties just click appropriate tab on Element Properties window.
The general view of input fields is configured through . It’s applied to all input fields. Here you can adjust view of the field.
Here you can create rules to show or hide the element depending on the values of other fields.
Click on Form Elements Toolbar to add time picker to the form. To achieve its properties just do right click over element and then click . All properties are organized into 5 groups: Basic, Style, Data, Logic and Advanced. To view/edit certain group of properties just click appropriate tab on Element Properties window.
The general view of input fields is configured through . It’s applied to all input fields. Here you can adjust view of the field.
Here you can create rules to show or hide the element depending on the values of other fields.
Click on Form Elements Toolbar to add file upload field to the form. To achieve its properties just do right click over element and then click . All properties are organized into 5 groups: Basic, Style, Data, Logic and Advanced. To view/edit certain group of properties just click appropriate tab on Element Properties window.
The general view of button is configured through . It’s applied to all buttons. Here you can adjust view of the button.
.php, .js, .exe, .msi, etc. You also can adjust the text of error message that appears if user tries to upload not allowed files.Here you can create rules to show or hide the element depending on the values of other fields.
Click on Form Elements Toolbar to add password field to the form. To achieve its properties just do right click over element and then click . All properties are organized into 5 groups: Basic, Style, Data, Logic and Advanced. To view/edit certain group of properties just click appropriate tab on Element Properties window.
The general view of input fields is configured through . It’s applied to all input fields. Here you can adjust view of the field.
Here you can create rules to show or hide the element depending on the values of other fields.
Click on Form Elements Toolbar to add star rating field to the form. To achieve its properties just do right click over element and then click . All properties are organized into 5 groups: Basic, Style, Data, Logic and Advanced. To view/edit certain group of properties just click appropriate tab on Element Properties window.
Here you can create rules to show or hide the element depending on the values of other fields.
To enable using Signature Field, make sure that you activated Signature Pad plugin. Go to page and turn on . Then go to form editor, click on Form Elements Toolbar to add signature pad to the form. To achieve its properties just do right click over element and then click . All properties are organized into 5 groups: Basic, Style, Data, Logic and Advanced. To view/edit certain group of properties just click appropriate tab on Element Properties window.
The general view of text fields is configured through . It’s applied to all input fields. Here you can adjust view of the field.
Here you can create rules to show or hide the element depending on the values of other fields.
To enable using Range Slider, make sure that you activated Ion.RangeSlider plugin. Go to page and turn on . Then go to form editor and click on Form Elements Toolbar to add regular text field to the form. To achieve its properties just do right click over element and then click . All properties are organized into 5 groups: Basic, Style, Data, Logic and Advanced. To view/edit certain group of properties just click appropriate tab on Element Properties window.
The general view of text fields is configured through . It’s applied to all input fields. Here you can adjust view of the field.
Here you can create rules to show or hide the element depending on the values of other fields.
Click on Form Elements Toolbar to add submit button to the form. To achieve its properties just do right click over element and then click . All properties are organized into 3 groups: Basic, Style and Logic. To view/edit certain group of properties just click appropriate tab on Element Properties window.
The general view of button is configured through . It’s applied to all buttons. Here you can adjust view of the field.
Here you can create rules to show or hide the element depending on the values of other fields.
Hover mouse over on Form Elements Toolbar, and select how many columns you want to add to the form. Once clicked, new column layout will added. You can move any form elements (including other column layouts) into columns. To achieve its properties just do right click over element and then click . All properties are organized into 2 groups: Basic and Logic. To view/edit certain group of properties just click appropriate tab on Element Properties window.
Here you can create rules to show or hide the element depending on the values of other fields.
Click on Form Elements Toolbar to custom HTML code to the form. To achieve its properties just do right click over element and then click . All properties are organized into 3 groups: Basic, Style, Logic. To view/edit certain group of properties just click appropriate tab on Element Properties window.
Here you can create rules to show or hide the element depending on the values of other fields.
Click on Form Elements Toolbar to add link button to the form. To achieve its properties just do right click over element and then click . All properties are organized into 3 groups: Basic, Style and Logic. To view/edit certain group of properties just click appropriate tab on Element Properties window.
The general view of button is configured through . It’s applied to all buttons. Here you can adjust view of the button.
Here you can create rules to show or hide the element depending on the values of other fields.