13 Jan Form Builder
Plugin goes with easy-to-use drag-n-drop form builder. To start creating a new form just click “Create From” in Left Side Menu. You will be prompted to enter a name for the new form, once you’ve done so click “Create New Form” button to continue.

You can then start adding elements and configuring the form.
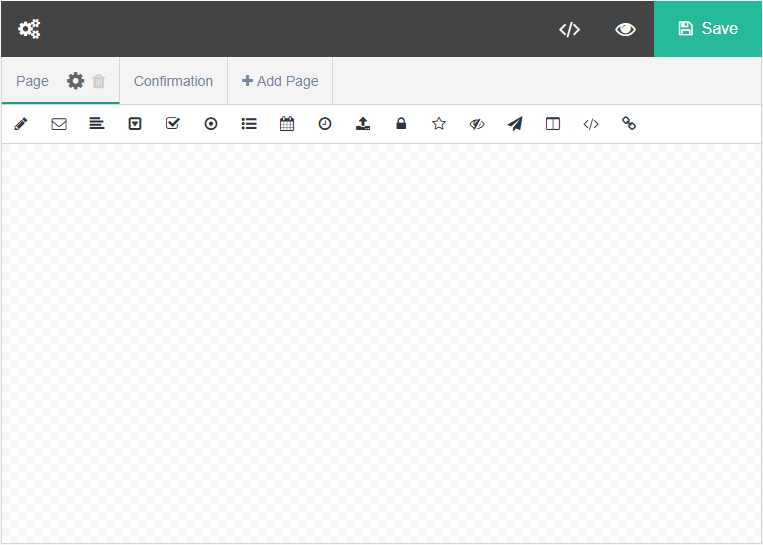
Form Builder consists of several tool bars (top toolbar, pages/steps toolbar, form elements toolbar) and “construction area”.

Top toolbar
Top toolbar contains the following buttons (from left to right):
- Form Settings (). This button opens “Form Settings” window. It has hundreds adjustable parameters related to general form functionality, design, notifications, integrations, etc. All of them are described in this documentation. Just scroll down to appropriate section.
- How To Use (). This button opens “How To Use” window. There you can find all possible ways of using of the from (inline, popups, etc.).
- Preview (). Click this button if you want preview the form before publishing it on the website. Important! Notifications and Integrations don’t work in preview mode. Preview mode is used to check form design only.
- Save (). Click this button to save the changes.
Pages/steps Toolbar
This bar is used to build multi-pages (multi-steps) forms. By clicking button you can add as many pages/steps as you want.
There is one special page/step which always exists from the beginning – . The content of this page/step is displayed when users successfully submit the form. Importnat! This is not the only way to inform users about successful form submission. For more options please visit the chapter below.
Form Elements Toolbar
This toolbar contains form element icons. If you want to add some element to the form (for example, input field or button or something else), just click relevant icon and new element will be added. Then you can move new element into desired position and configure it. Following elements can be added to the form:
- – Text Input Field
- – Email Input Field
- – Numeric Input Field
- – Numeric Spinner
- – Textarea
- – Select Box (Drop-down List)
- – Checkbox
- – Radio Button
- – Multiselect List
- – Image Select
- – Tile
- – Date Picker
- – Time Picker
- – File Upload
- – Password
- – Star Rating
- – Signature Field
- – Range Slider
- – Hidden Field
- – Submit Button
- – Column Layouts
- – HTML Content
- – Link Button
The properties of each element are described in details in chapter “Form Elements”.
Construction Area
This is an area of Form Builder where you create the form. If you want to add some element to the form (for example, input field or button or something else), just click relevant icon on Form Elements Toolbar and new element will be added. Use mouse to move element into desired position. Each element has context menu, just do right click over it.

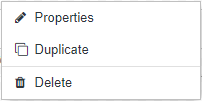
Context Menu contains the following items:
- Properties. Click it to open “Element Properties” window. Each form element has dozens properties that you can change. For more details regarding properties, please read appropriate chapter.
- Duplicate. Create exact copy (including all properties) of the element.
- Delete. Delete the element.




Sorry, the comment form is closed at this time.